The Innovation Pipeline
Improving faculty engagement with emerging academic technologies
The Innovation Pipeline is Babson College’s process for determining the usability and practicality of
academic technology tools. The Innovation Pipeline relies on feedback from faculty members at Babson College, and had experienced an underwhelming amount of engagement. The goal of this project was to revisit the academic technology process, putting faculty back at the center of the process.
I led a research and design project to make a new content strategy for the process, focused on understanding user needs and a site redesign.
🌐 Visit Site
Client
Babson College
Key Skills and Responsibilities
Project Manager, UX/UI Design, Brand Design, Development
Team
Designer, 2 Instructional Technologists, Associate Director
Tools
Airtable, Adobe Illustrator, Elementor, Figma, Wordpress
The Problem
How might we increase faculty awareness and empower faculty to make academic technology decisions?
Evaluation
The process began with stakeholder interviews and evaluation of the current state of the product. I had conversations with the instructional technologists responsible for adopting new technologies and the site and other stakeholders, and I conducted a heuristic evaluation of the primary site and secondary related sites.

The site was hosted on a free Weebly site without a Babson URL, leading to low confidence in it. Content was inaccessible, rarely updated, and linked to a rarely updated Twitter account. Rarely being mentioned on the main Babson site had made the page difficult to find.

User Research
From here, our team wanted to understand faculty's mindset. If faculty members weren't using the Innovation Pipeline, how did they learn about the technology they should use in the classroom?
We conducted user research to find out more:
Faculty-wide user survey with a 30% response rate (approx. 50 faculty members)
20 faculty interviews conducted among interview responders
Through the survey, we also gained a better understanding of how faculty members are aware of the academic software available to them, helping the Academic Technology Innovation Center better align training and marketing around different important tools.

Personas
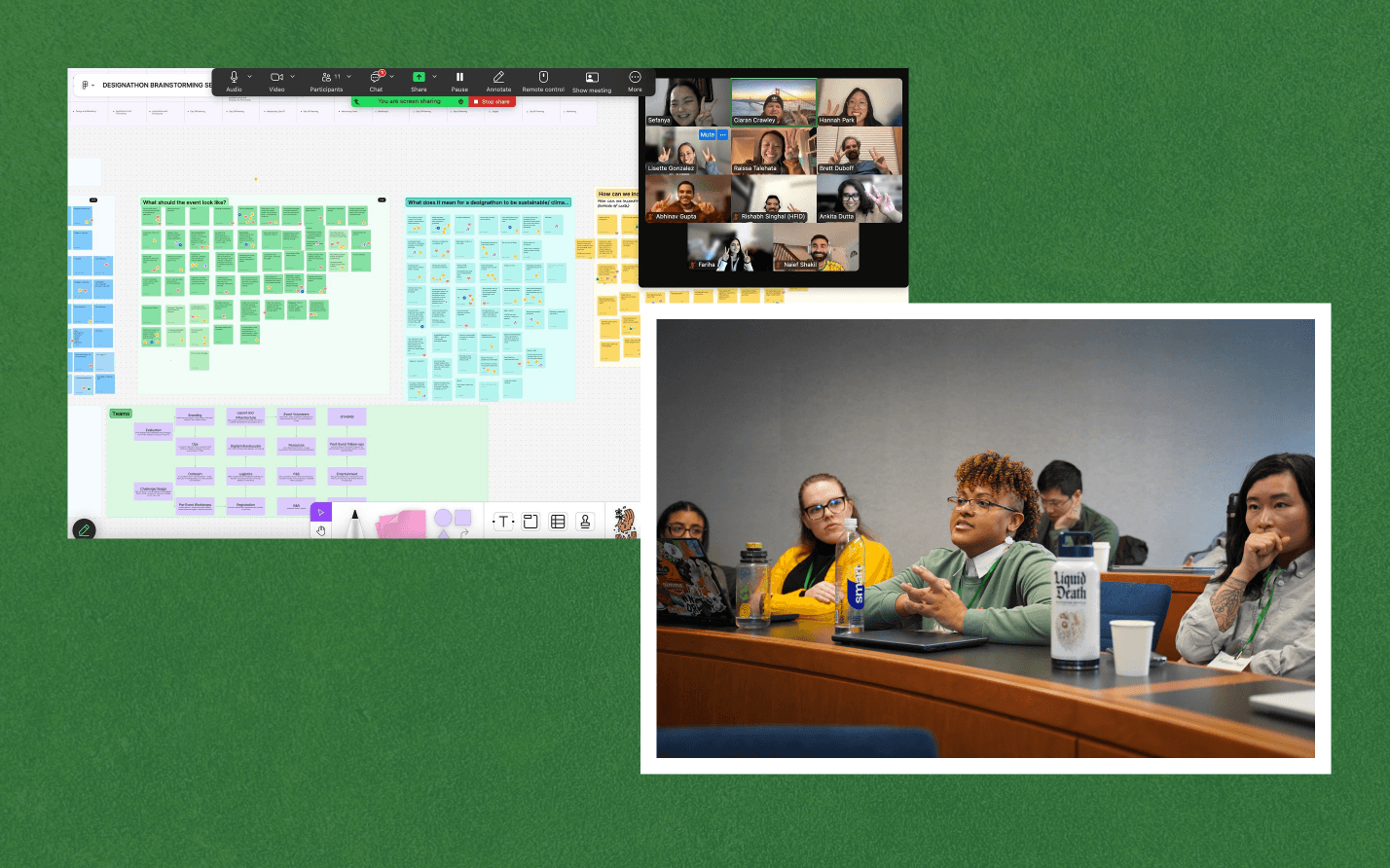
Using the insights from our user research, I led a persona workshop with the Innovation Pipeline team. Our team came up with 3 unique user segments:
The Uninformed: New or technologically unaware faculty members who need to learn the basics of tools
Informed, But In Need of Assistance: Faculty members with some working knowledge of tools, but who might need assistance with complex tasks or when errors occur
The Proactive Professor: Faculty members with subject matter expertise in software tools, who are actively engaged in piloting new technology

Design Round 1
I created the first round of wireframes, converting the blog function from the original site, and hoping to add a page to highlight the team, adding a needed personal touch.

Design Round 2
Based on the timeframe we were working with to complete a minimum viable product, and wanting to prioritize constant updating over quantity of content, I scaled back the site, planning to release a spotlight, team page, and videos in a future release.
The result was a streamlined product focused on providing details for beginner and experienced faculty members, with different stages highlighted along the way.
View the Figma Homepage Prototype Here
Visual Identity
I created distinct identities for each stage of the Innovation Pipeline, with a brand color and icon for each.

Website Design
I developed and published the website around a quick turnaround time, using my experience in WordPress and Elementor.
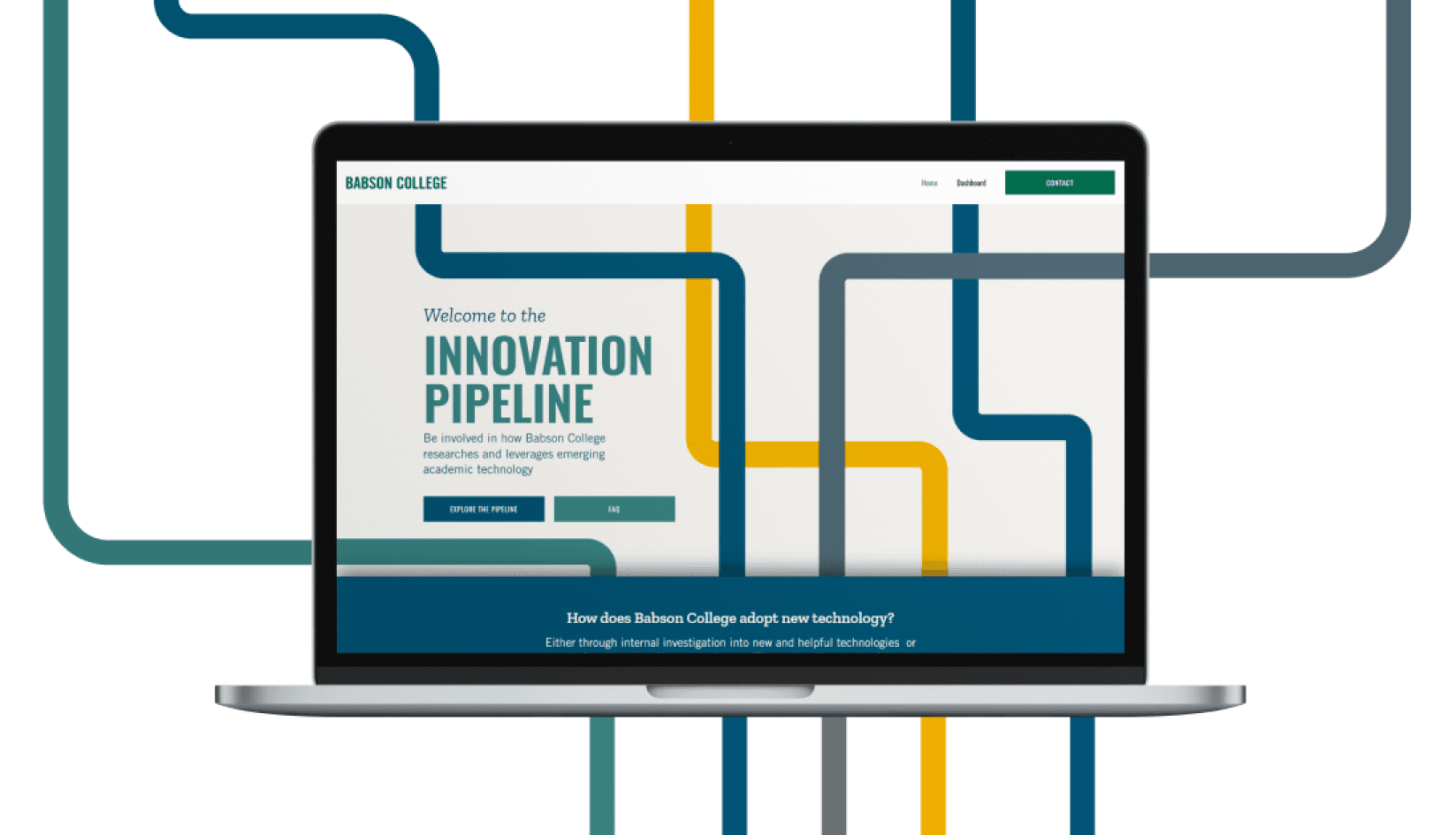
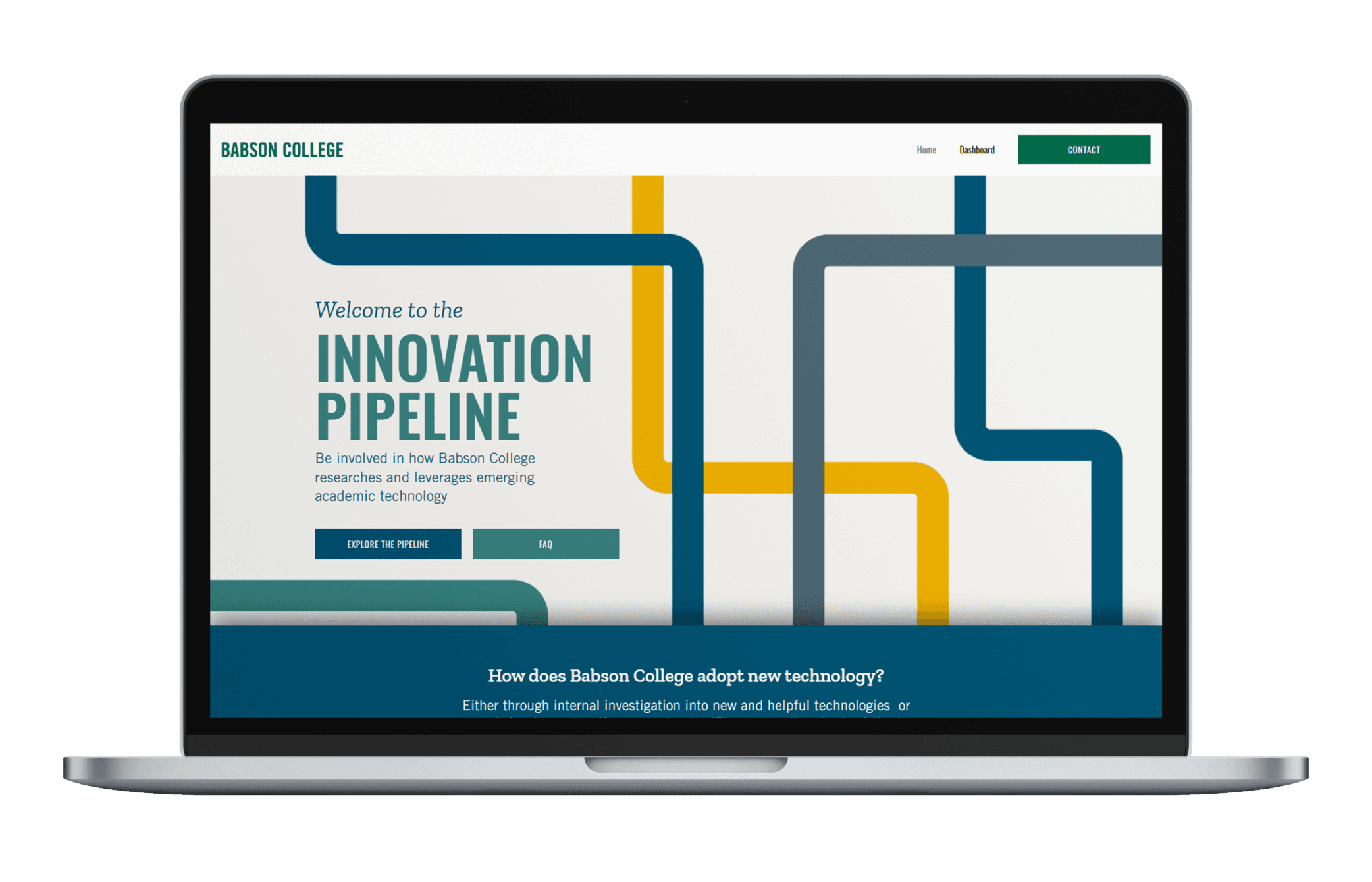
Explainer Homepage
We created a homepage outlining the four-stage Innovation Pipeline process for the final product.

Individualized Stage Pages
Stage pages created for each stage, so that users can see what projects are in which stage.

Dashboard
A general dashboard for users who want to see all information at once, rather than divided by stage.

Frequently Asked Questions
We added a frequently asked questions section based on questions asked during interviews

Design Round 3: Additional Features
After the initial launch at Fall Into Learning, the ATI Center's annual technology conference, I collected feedback from faculty and staff members, including a page for projects that didn't quite make the cut.

Takeaways
Working on the Innovation Pipeline Project was an exciting opportunity to lead a team. I enjoyed first-hand learning from the opinions of faculty members, and facilitating the branding and visual design of the project.